【大塚商会】アルファメールプレミアWEB作成機能利用方法徹底紹介
- 2016.04.14
- 技術コラム
- 5012view

今回は、大塚商会のアルファメールプレミアのサービスにあるCMS(Web作成機能)を使用したWEBサイト作成を紹介していきます。
1.アルファメールプレミアのWEB作成機能は此処がすごい!
今回紹介するアルファメールプレミアで使用できるCMSには以下の特徴があります。
・ページテンプレートやページ編集機能で、簡単にWebサイトの作成や更新が可能。
・ページごとに編集者を設定し、更新作業を効率的に行うことが可能。
・PCで閲覧できるWebサイトとは別に、スマートフォン向けのページ開設も可能。
そして最大の特徴となるのが、企業様に便利な”問い合わせフォーム”の機能。

この問い合わせフォーム機能は
・ステップ形式で項目設定から設置まで簡単に操作
・共用SSLに対応したフォームを作成可能
・フォームの入力結果は、管理者機能ページからダウンロード、もしくは指定したメールアドレスに送信可能
・制限するフォルダは3,000個まで登録可能
という4つ特徴を持ち、尚且つ導入と管理が簡単になっています。
これだけの機能が整っているアルファメールプレミアのCMS。
これを用いてこれから実際にサイトを制作していきましょう。
2.実際の利用までの手順
まずは申し込みましょう。
申し込んで環境準備が整うとご案内のメールが届きます。そこからログイン画面に進みログインしましょう。

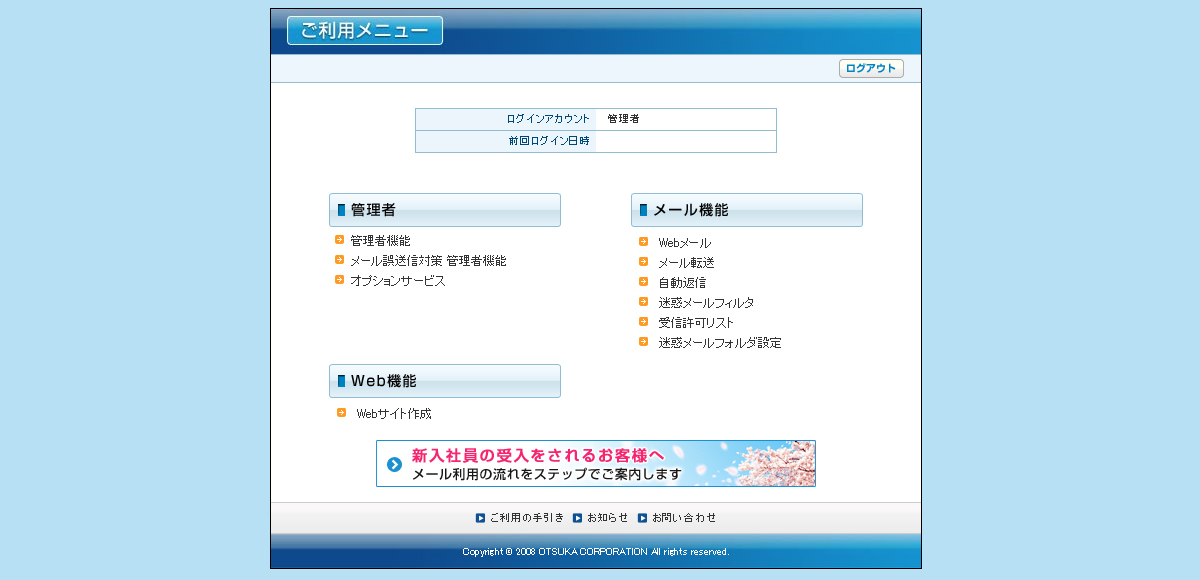
「Web機能」から「Webサイト作成」を選ぶことでいよいよHP制作の開始です。
3.サイト作成:基本設定
では、実際にやっていきましょう。
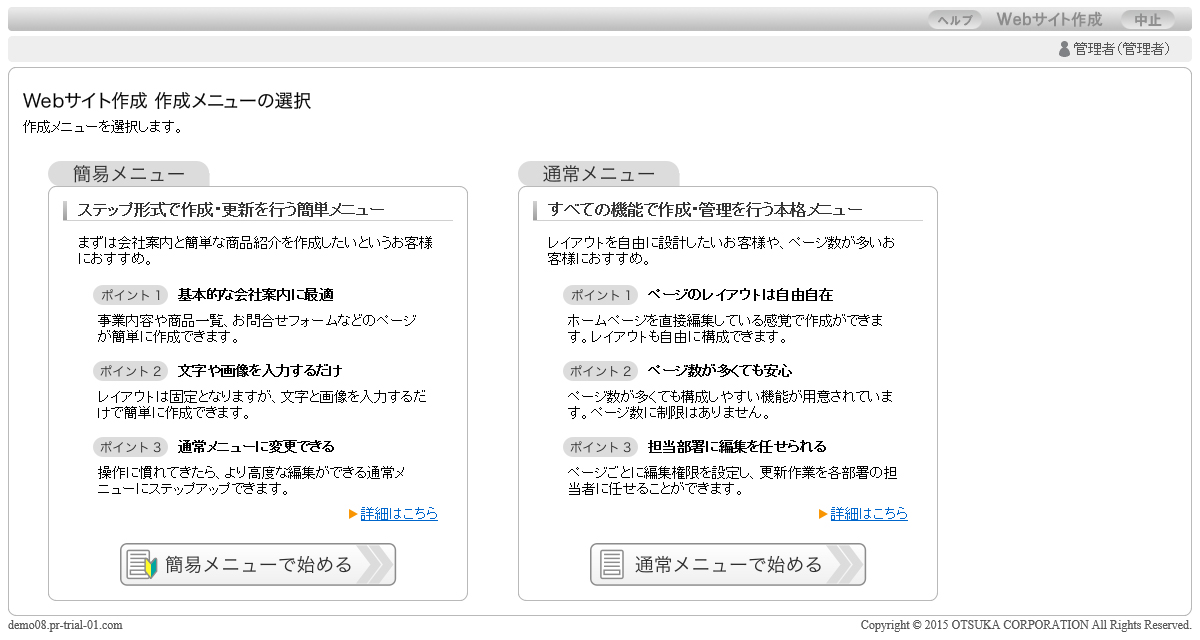
「Webサイト作成」に進み、確認事項を確認して次に進むと次の画面が出てきます。

ここで簡易メニューと通常メニューが選べます。
簡易メニューでのサイト作成はすごく簡単ですが、自由に画像の挿入が出来ない等少しかゆいところに手が届かない感じです。
ですので、通常メニューで作成していきます。
簡易メニューから通常メニューに後で変更することも出来ますので、簡易メニューでざっくりと作成してから通常メニューで編集するのもオススメです。
3-1.ページデザイン
さて、ここからは基本設定です。
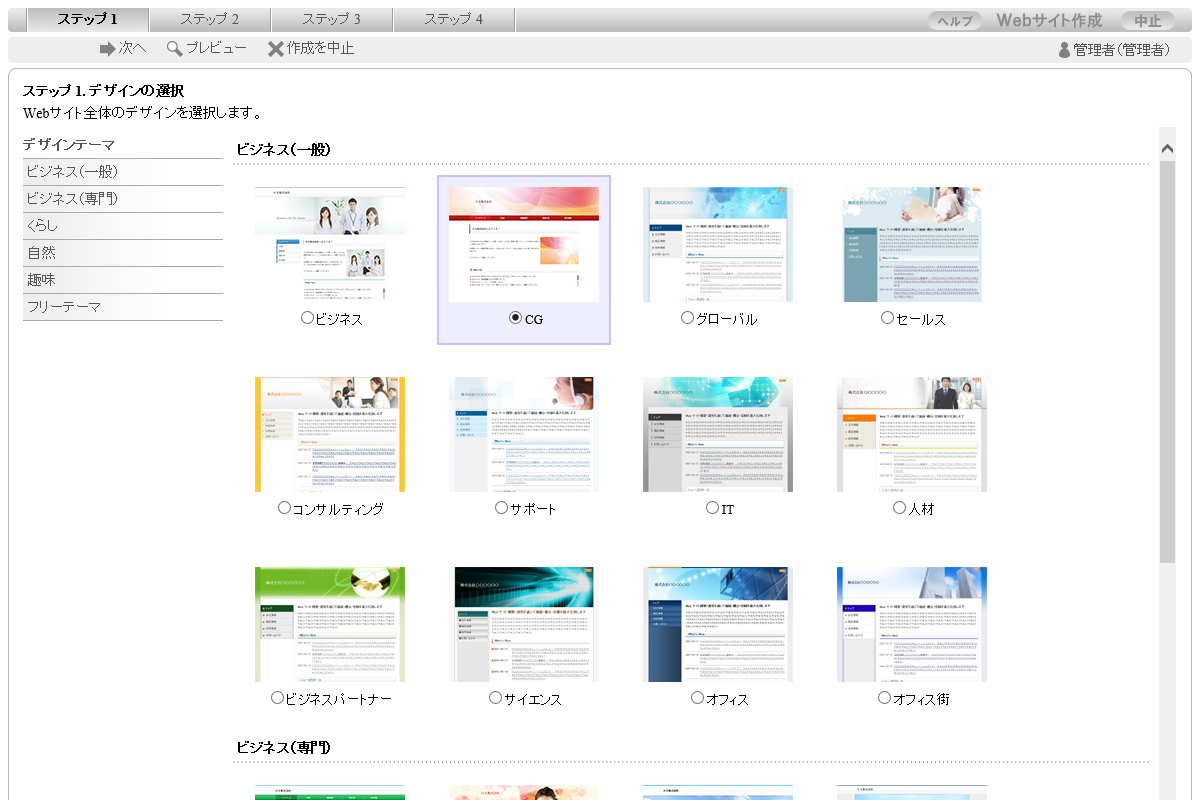
まずはページのデザインを決めていきましょう。

6つのカテゴリの中から目的に合ったものを選択します。
今回はビジネス(一般)からCGをチョイス。
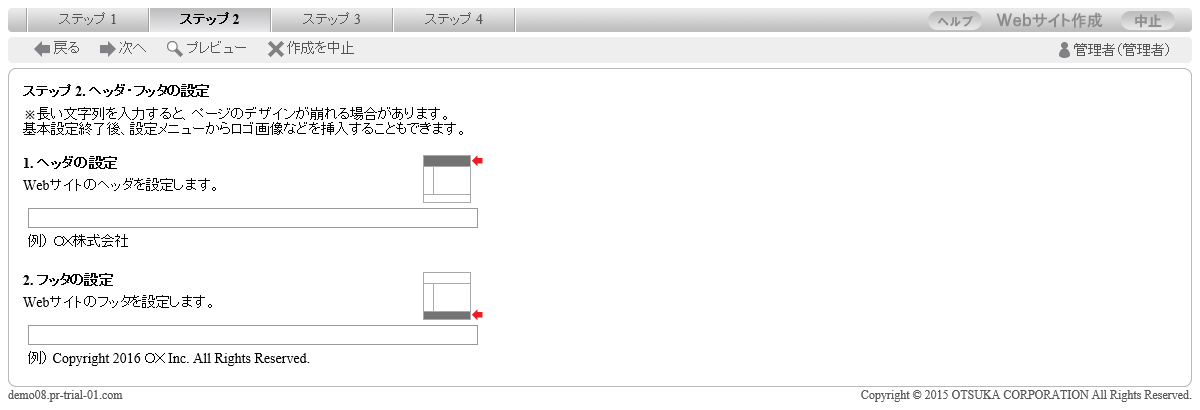
3-2.ヘッダ・フッタ
次のステップに進むと、ヘッダ・フッタに情報を入力する画面に移ります。

悩むこと無く、サクサクと入力して次へ。
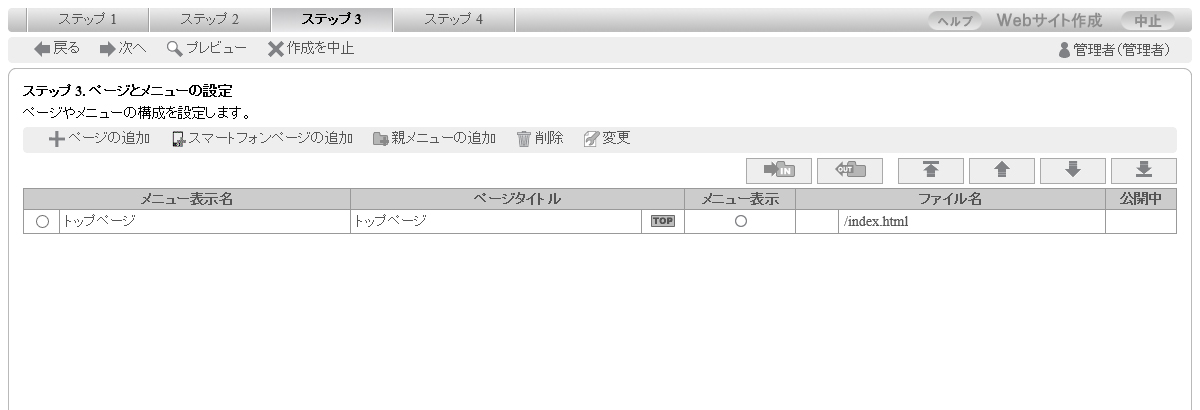
3-3.ページ追加・メニュー構成
ページの追加とメニュー構成を行います。

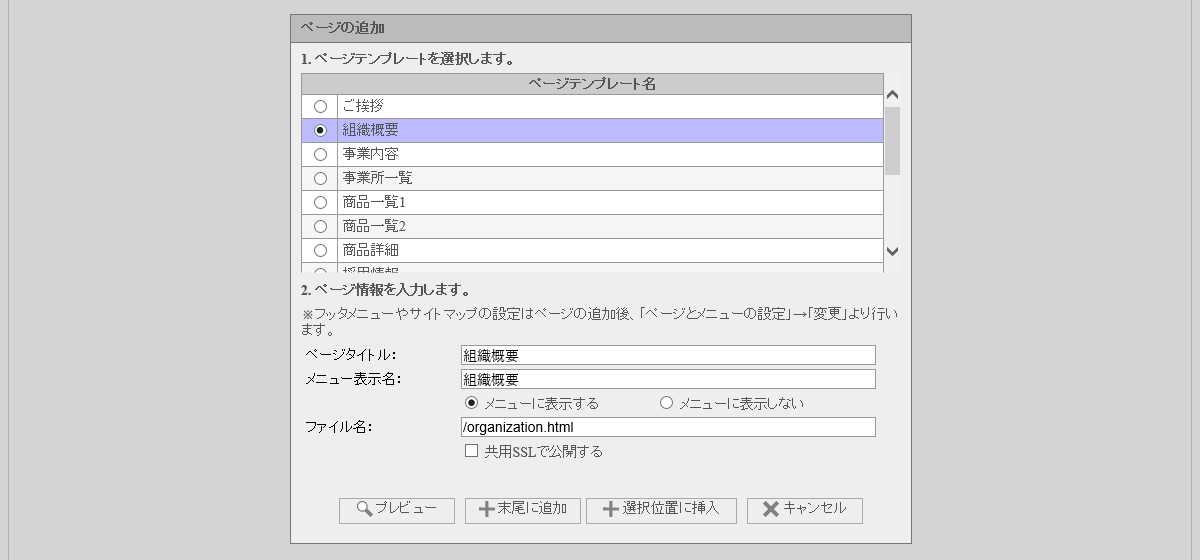
左上の”ページの追加”からページを追加します。

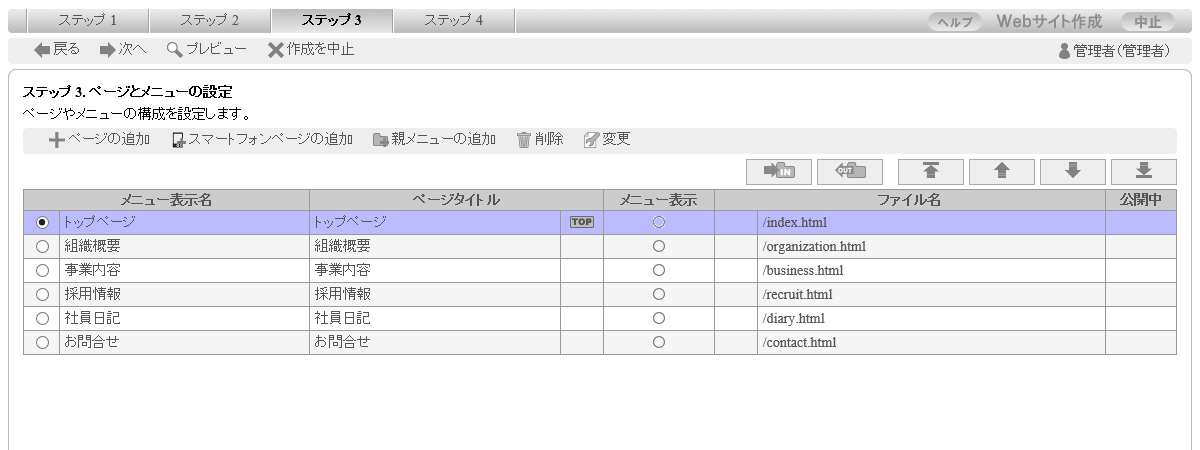
このような画面が出てきますので、必要だと思うページをどんどん追加しましょう。
今回はこれだけのページを追加しました。

3-4.基本設定の最終確認
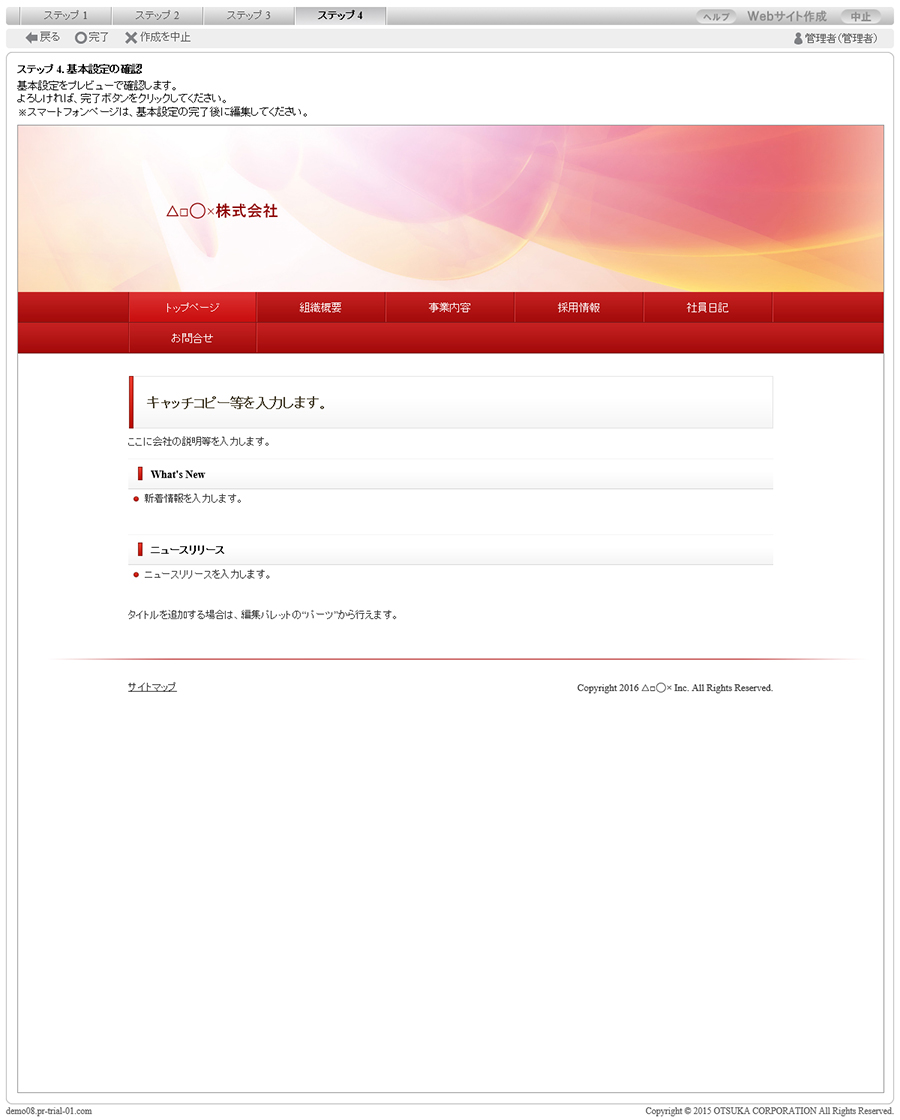
ここまでたどり着くと、基本設定の最終確認になります。

プレビューで確認して”完了”しましょう。
これで、サイトの基礎設定まで完了しました。
これらの項目は後ほど変更ができますので最初は悩まずにサクサクと終わらせていきましょう。
次はサイト制作の肝、ページ編集です。
4.サイト作成:ページ編集
ここからは基本設定が完了したページを実際に編集していきます。
さて、先ほど完了を押して基本設定が完了したら、次の画面になっていると思います。

一旦作成を終了し、後日改めてログインし会員メニューからWEB作成に移行してもこの画面に移ります。
ここから、編集したいページのチェックボックスを選択、その後”ページの編集”を選択するとページが編集できます。
ページ編集でよく使う機能は
・文字の装飾(サイズの変更や色の変更等)
・ページ装飾パーツ(見出しや表)の挿入
・画像
の3つになるかと思われます。
ですので、この3つの機能について説明していきましょう。
4-1.文字装飾
では、まずはトップページを編集しながら、文字装飾について見ていきます。

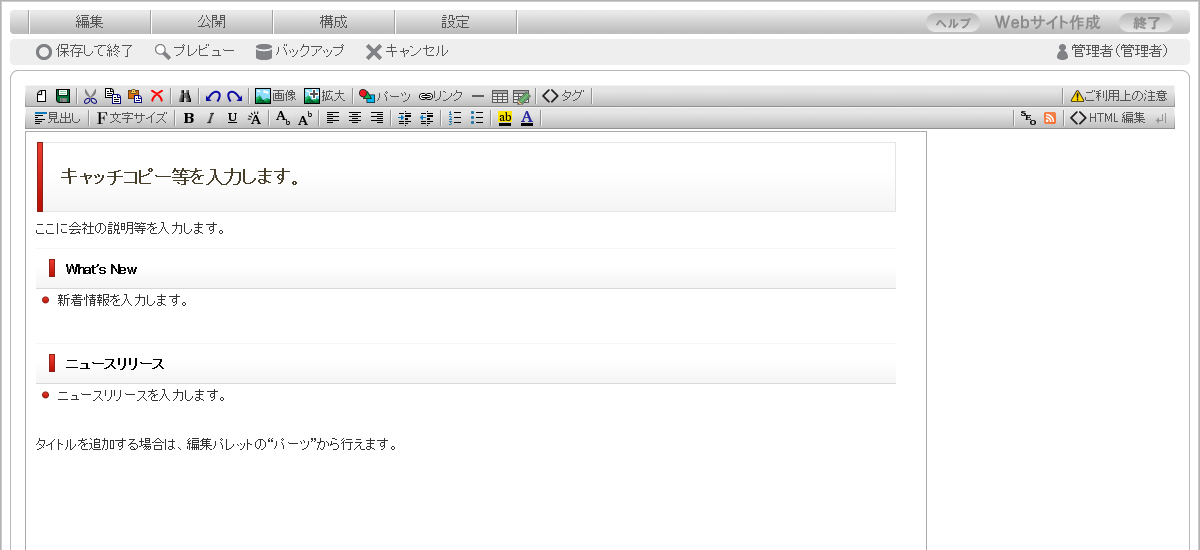
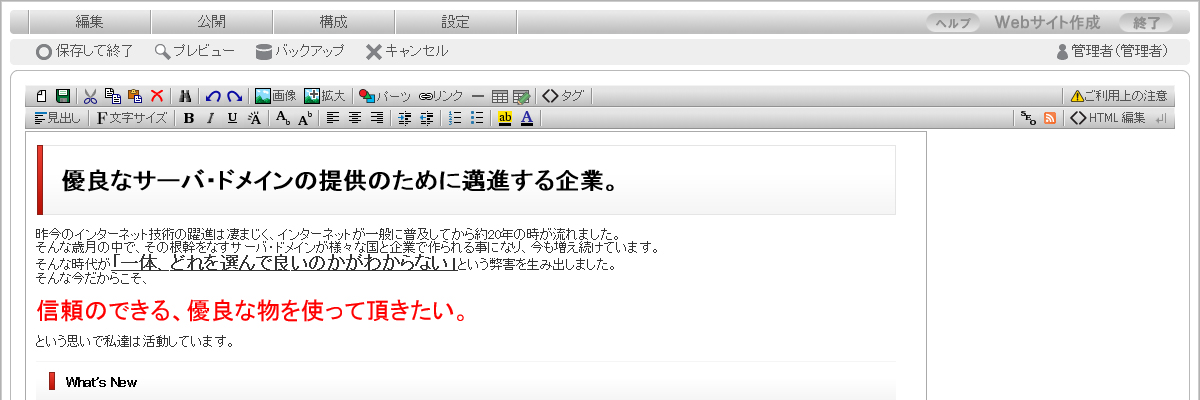
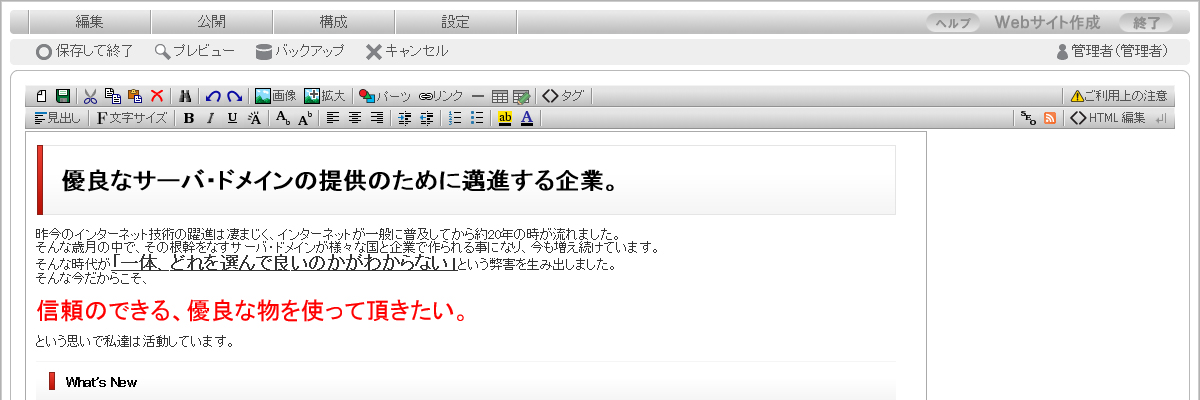
これが編集画面です。上のツールバーに各種項目がありますので、それを活用しながら編集していきます。
WordやExcel等で見かけるようなアイコンなので解りやすいですね。
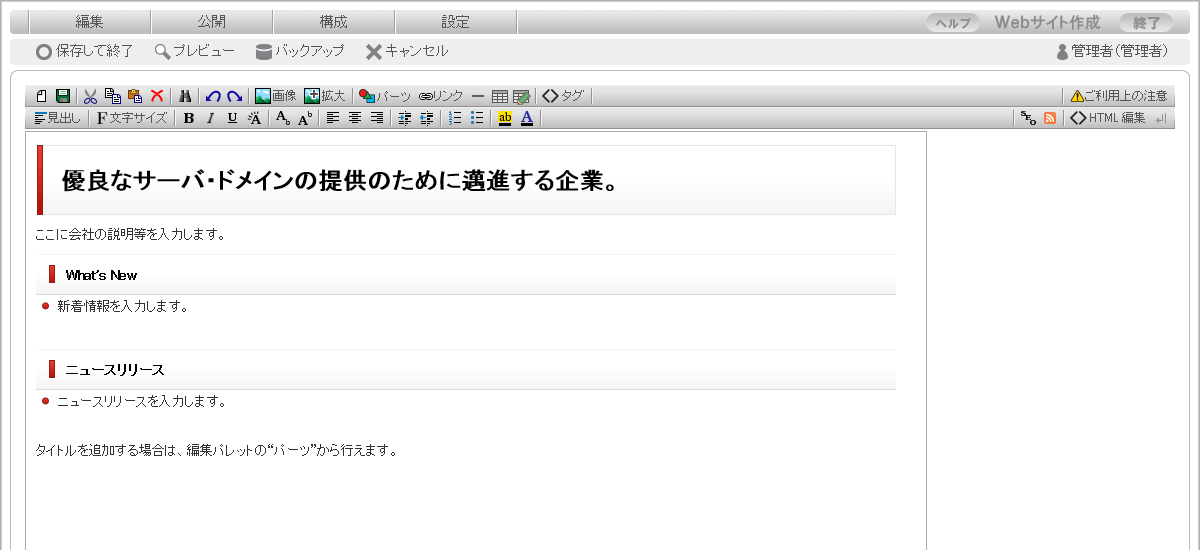
まずは一番上の大見出しの文字を内容を変更しながら大きくしてみます。

文字が大きくなったことで見出しとてはっきりと主張できました。
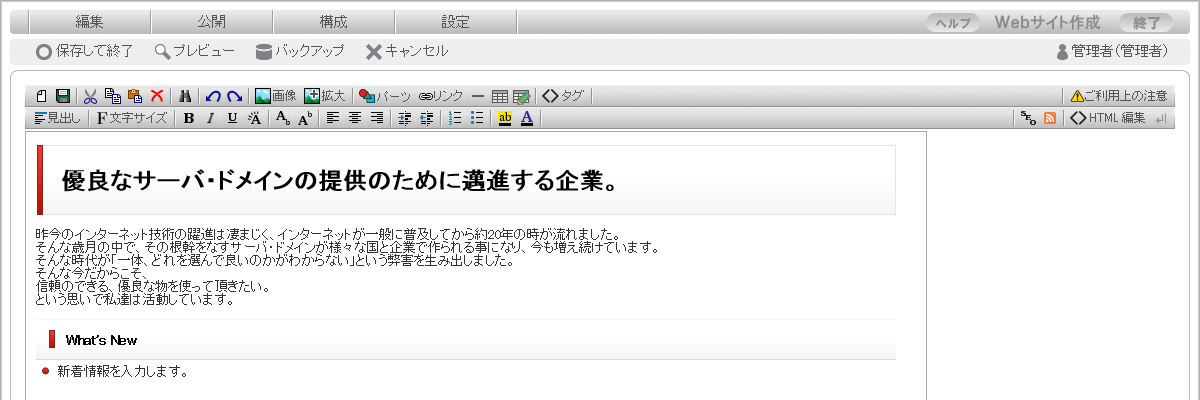
次は会社説明を打ち込んでいきましょう。

これでは、伝わるものも伝わらない感じがします。
そこで”「一体、どれを選んで良いのかがわからない」”に下線を付け文字を大きく太字に
“信頼のできる、優良な物を使って頂きたい。”を赤色にし文字を大きくしてみましょう。

こうすると、目立つ所がはっきりとするので伝わりやすくなると思います。
この調子でどんどんと文字を装飾していきます。
4-2.ページ装飾用のパーツ挿入
さて、お次は組織概要のページを編集しながら装飾用のパーツを挿入してみましょう。

見出しの下に、組織概要が一発でわかる様な表が欲しいです。
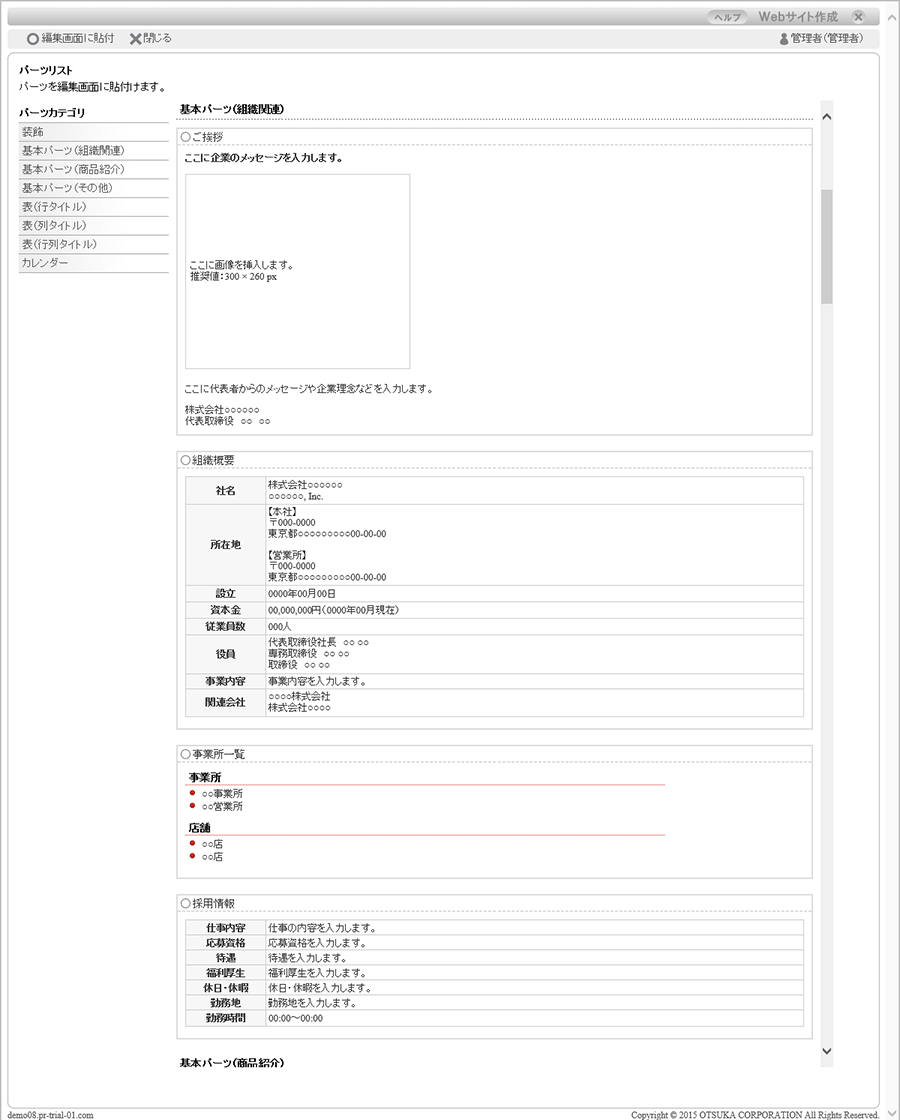
ということで、ツールバーの”パーツ”を選びます。するとこんな画面が出てきます。

色んなカテゴリからパーツを選んで挿入できます。
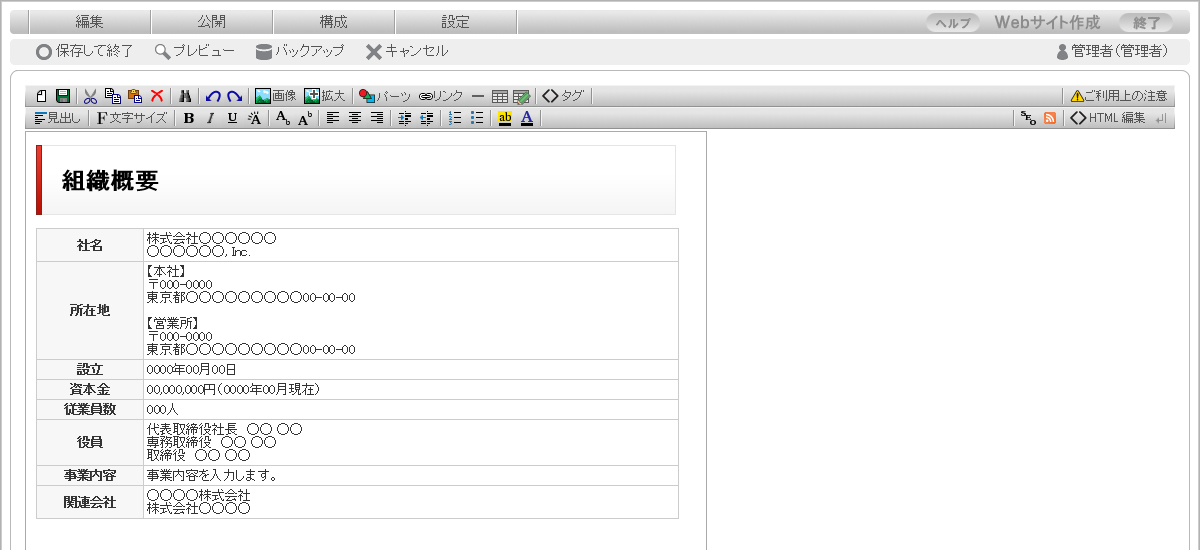
丁度“組織概要”というパーツがあるので使いましょう。

あとは中身を整えていくだけです。
様々なパーツがあるので、状況に応じて使い分けましょう。
4-3.画像の登録と挿入
さて、次は画像の挿入をしてみましょう。
再びトップページの編集に移ります。

さて、一番上の見出しと文章の間に画像を挿入してみましょう。
ツールバーの“画像”を選ぶと次の画面がポップします。

今の状態では画像の登録がされていませんので登録します。
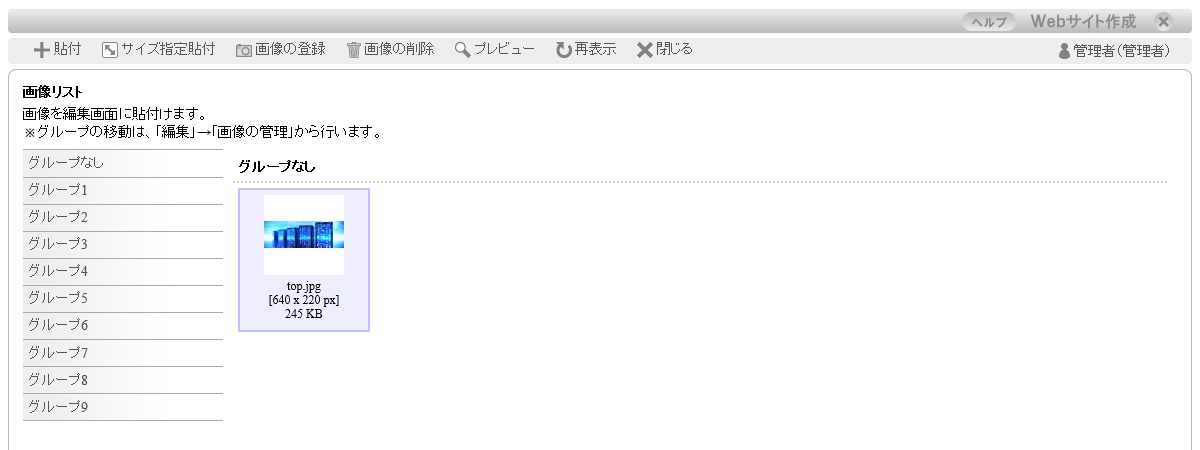
上メニューの画像の登録を選び、画像を選んで登録。するとこうなります。

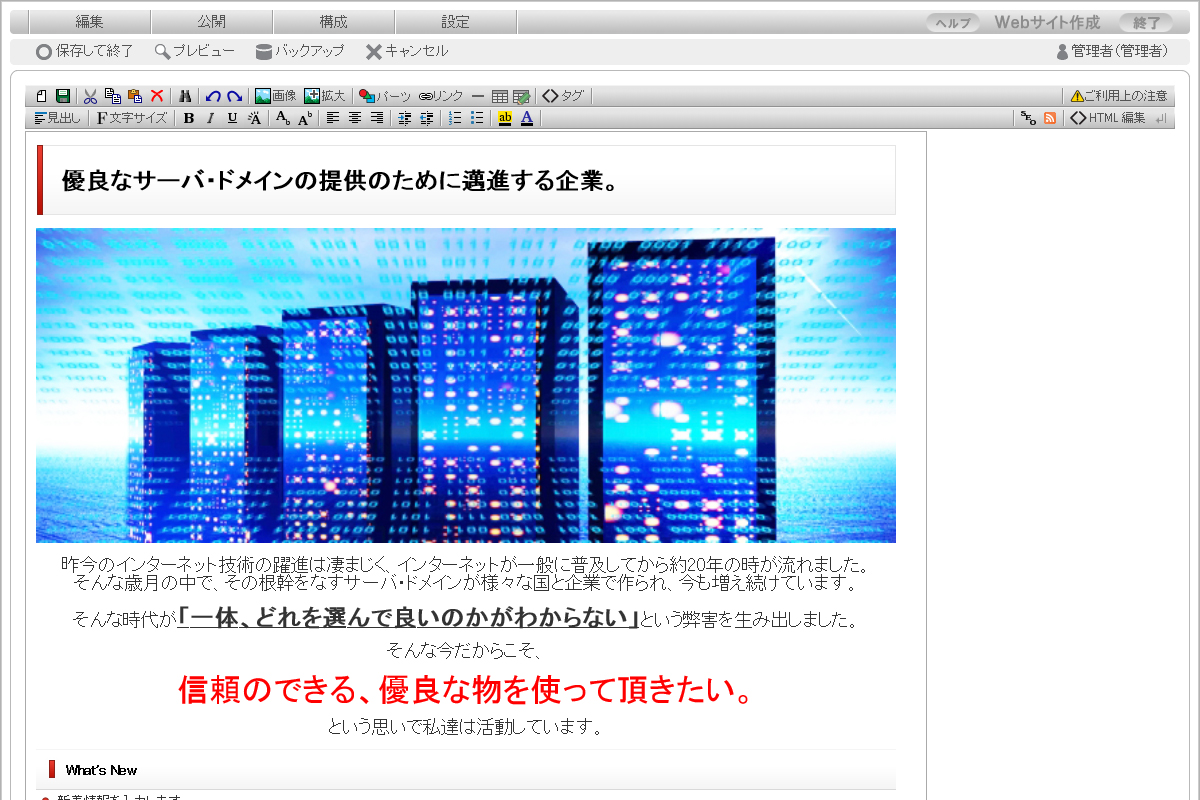
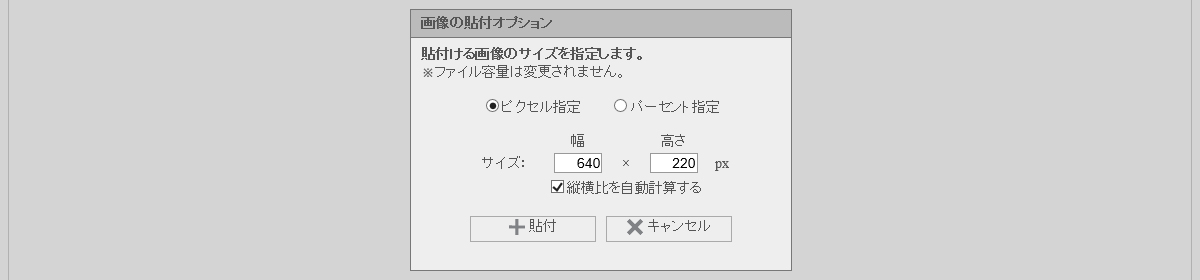
後は、挿入する画像を選択して“貼付”を選べば画像の挿入は完了です。

※この後、再び文字の調整。文字のサイズを全体的大きくして中央揃えにしました。
また、画像貼り付け時に“サイズ指定貼付”にすることで、画像サイズを変更しながら貼り付けることが出来ます。

これで、ページ編集に必要不可欠な3つの項目を説明したことになります。
これらを駆使して、どんどんページを編集していきましょう。
編集中はプレビューで逐一確認すると、状態が解りやすく作業がはかどります。
さて、ページ編集が終わったら次は公開です。
5.サイトを実際に公開する
さて、サイトを公開しましょう。

ページ編集が終わり、ページ一覧に戻りました。
ここで注目するのは一番右の”編集データ”の項目。
今はすべてが一時保存になっているので公開待ちにします。
公開したいページにチェックを入れて、上メニューの“公開待ち”を選びます。

すべてが公開待ちになっていることを確認したら、
最上段メニューの“公開”から“ページの公開”を選択。

そして、ページに全てチェックを入れて“ページの公開”を選びましょう。
確認作業を終えると、無事にネット上にサイトがアップされていることと思います。

以上を持ちまして、大塚商会のアルファメールプレミアのサービスにあるCMS(Web作成機能)を使用したWEBサイト作成を紹介は終わりです。
HTMLやCSS、PHP等の知識がなくても簡単にHPを作成することが可能なので、是非利用してみてください。
 >> 詳しくはこちら! <<
>> 詳しくはこちら! <<「技術コラム」カテゴリの関連記事
-
ネットオウルが「スターサーバー」をリリース!スタードメイン契約で無料利用も可能に
- 2017.08.25
- 6094view
-
エックスサーバーの契約でドメインが無料取得できるキャンペーン実施中!
- 2017.08.18
- 5028view
-
ネットショップを始めたい方必見!ECサイトを簡単に構築できるCMSを紹介!
- 2017.08.11
- 5044view
-
独自ドメインでネットショップが運営できる4つのサービスを紹介
- 2017.08.04
- 6457view
-
中小企業のIT担当者必見!コストを抑えホームページ制作が簡単おまかせできるレンタルサーバーを紹介
- 2017.07.28
- 4391view
-
ドメインを用意するだけ!Word感覚でつくれるホームページ作成ツールを紹介
- 2017.07.21
- 5367view